Tạo trang báo lỗi 404 bằng CSS tuyệt đẹp và chuyên nghiệp cho Blogspot
Xuất bản
Hello xin chào tất cả các bạn, chào mừng các bạn đã quay lại với blog Bác Sĩ Windows.
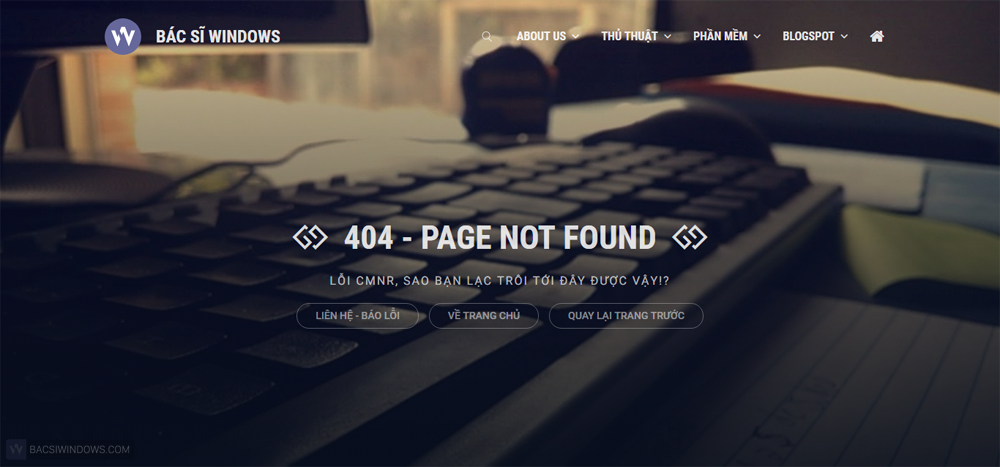
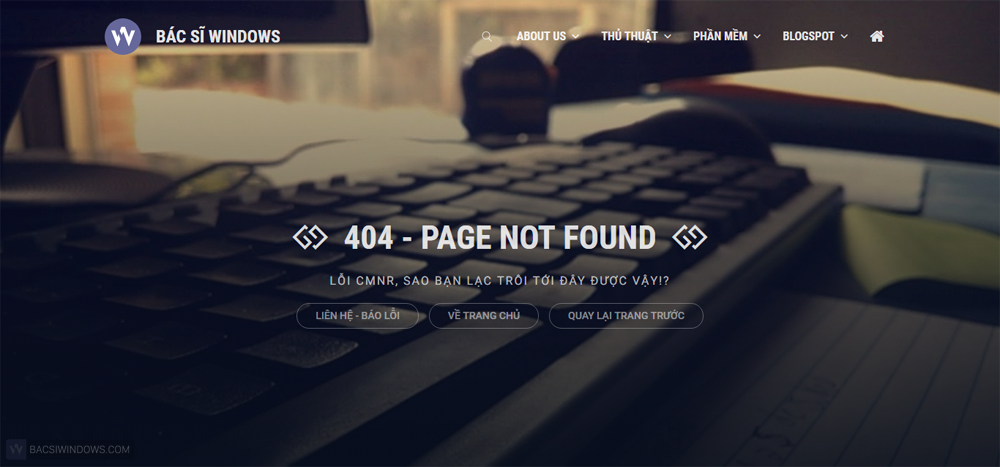
Theo yêu cầu của một bạn gửi đến BSW muốn mình chia sẻ trang báo lỗi mà hiện tại mình đang sử dụng trên blog này (click xem demo), đây là một style trang báo lỗi đẹp và đơn giản do mình thiết kế riêng cho Blogspot và chỉ sử dụng CSS & HTML nên sẽ không làm ảnh hưởng nhiều đến tốc độ tải trang cũng như không bị xung đột code.

Chỉ vài phút nghịch CSS mình đã cho ra một kiểu trang báo lỗi mới với phong cách vô cùng hiện đại và 'quý tộc' hahaa nói quá cho vui, mà mình thấy cũng khá đẹp!
Thôi không linh tinh luyên thuyên nữa, bắt đầu!
Bước 2. Tìm thẻ
Copy code sau và dán vào sau thẻ mở đó.
Nếu gặp lỗi trong quá trình thực hiện thì hãy bình luận bên dưới để được giúp đỡ nhé. Chúc các bạn thành công.
Theo yêu cầu của một bạn gửi đến BSW muốn mình chia sẻ trang báo lỗi mà hiện tại mình đang sử dụng trên blog này (click xem demo), đây là một style trang báo lỗi đẹp và đơn giản do mình thiết kế riêng cho Blogspot và chỉ sử dụng CSS & HTML nên sẽ không làm ảnh hưởng nhiều đến tốc độ tải trang cũng như không bị xung đột code.

Chỉ vài phút nghịch CSS mình đã cho ra một kiểu trang báo lỗi mới với phong cách vô cùng hiện đại và 'quý tộc' hahaa nói quá cho vui, mà mình thấy cũng khá đẹp!
Thôi không linh tinh luyên thuyên nữa, bắt đầu!
Các bước thực hiện
Bước 1. Truy cập vào giao diện chỉnh sửa HTML của Blogspot.Bước 2. Tìm thẻ
<body> hoặc <bodyCopy code sau và dán vào sau thẻ mở đó.
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
body {
overflow: hidden!important
}
#error-page-bsw {
position: relative;
display: table;
width: 100%;
height: 100vh;
margin: 0!important;
padding: 0!important;
z-index: 999;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwVWgnMdl_trOZdt7UT6Dlb0e6OPzn4QOEp2APaVFhHqq73NmdgFHvn_TKDef7iKItHWDmfshGjD1Dcg3UkwazBNiWviY4Bg3H8Ndtl2AKmPSImlBJUXuPUp5R5tF4D3WBOjjw0Wgv5YSV/s1600/background_full_Intro_bacsiwindows-com.jpg) no-repeat center center!important;
background-size: cover!important
}
#error-page-bsw:before {
content: '';
opacity: 1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
background: linear-gradient(transparent, #050a18)
}
#error-page-bsw:after {
content: '
'
;
z-index: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(transparent, rgba(51, 51, 51, 0.15) 0%, rgba(12, 23, 36, 0.4))
}
.error-page-bsw_content {
position: relative;
z-index: 3
}
.intro_label h2 {
font-size: 45px;
font-weight: 700;
color: rgba(255, 255, 255, .85);
margin: 0 0 .5em;
padding: 0;
font-family: "
Roboto Condensed"
,
sans-serif;
text-transform: uppercase
}
.intro_label p {
text-transform: uppercase;
font-size: 16px;
font-weight: 400;
color: rgba(255, 255, 255, 0.7);
margin: 0;
padding: 0;
letter-spacing: 2px
}
.intro_label {
margin: 0 auto;
text-align: center;
padding: 0
}
.btn-error-page {
color: rgba(255, 255, 255, .5)!important;
padding: 8px 25px;
display: inline-block;
margin: 1.5em .5em;
border-radius: 50px;
text-transform: uppercase;
border: 1px solid rgba(255, 255, 255, .3);
font-size: 14px;
font-weight: 500;
}
.btn-error-page:hover {
background: rgba(255, 255, 255, .15)
}
.meta_ {
display: table-cell;
vertical-align: middle;
text-align: center
}
</style>
<div id='error-page-bsw'>
<div class='meta_'>
<div class='error-page-bsw_content'>
<div class='intro_label'>
<h2 class='_title'><i aria-hidden='true' class='fa fa-gg' style='margin:0 20px 0 0'/>404 - PAGE NOT FOUND<i aria-hidden='true' class='fa fa-gg' style='margin:0 0 0 20px'/></h2>
<p>Lỗi cmnr, sao bạn lạc trôi tới đây được vậy!?</p>
<a class='btn-error-page' href='/contact'>Liên hệ - báo lỗi</a><a class='btn-error-page' href='/'>Về trang chủ</a><a class='btn-error-page' href='#go_back' onclick='goBack()'>Quay lại trang trước</a>
</div>
</div></div>
</div>
<script> function goBack() { window.history.back(); } </script>
</b:if>Bước 3. Lưu mẫu và... thưởng thức thôi!Tổng kết
Trước khi áp dụng thủ thuật này bạn phải xóa hết các code của trang 404 cũ có trong blog nhé, nếu không thích hình ảnh hiện tại thì bạn có thể thay link ảnh màu đỏ thành link ảnh khác (nên chọn ảnh chất lượng cao để ảnh không bị vỡ). À yêu cầu blog phải có font Roboto, Roboto Condensed và Fone Awesome nữa nhé.Nếu gặp lỗi trong quá trình thực hiện thì hãy bình luận bên dưới để được giúp đỡ nhé. Chúc các bạn thành công.






![[BSW-09] Theme BSW Mega Tab Premium for Blogger](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPfbkKNXcq2foOGDB9ab2OLZsdH_UVsK1QHrhM35GqBCL9kcVj4tjI_lR61wKc_nmk5O9hRZSU9tFXdRZsEVVc5O57AM4voqsbNiYyd31HZ-9Rlys3V1CWsayZ6amj6GJ_JBKohyY3V0s/w139-h78-p-k-no-nu/theme+BSW+mega+tab+premium+for+blogspot.JPG)

![[BSW-07] BSW Blogging Fastest Premium V2.1 Template for Blogspot [FREE]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTJ_csd6wmVd22iDXx9qUGbml5eJj5KhnrZXu9ZnyasDuLoEv7otDtqOmUMyZhU960unSOLwHdFOeAGQZOMPuik0bs530EzX00-ej70hE_MbDIo52bq-Rx7vQHGvIDchiJzTispqpekyo/w139-h78-p-k-no-nu/template+BSW+Blogging.JPG)
 Copyright © 2019
Copyright © 2019
Đây là khu vực quản trị, bạn không có quyền truy cập vào!
Cướp cmt đầu
Trả lờiXóaCho code Trả lời nằm ở dưới tên đi b, chắc ổn hơn
XóaMình thấy vậy nhìn được hơn chứ nhỉ!? Hay sao?
XóaCũng được nhưng nhìn hơi rối, code Trả lời với tên user, avatar bị ép lại, nhìn chật hẹp quá
XóaOk cảm ơn góp ý nhé, để ngâm cứu rồi chỉnh lại sau ;)
Xóakhi hoàn thiện xong nên làm seri thiết kế theme blogspot nhể?
Trả lờiXóaCũng định vậy, nhưng không biết có nhiều người quan tâm không!?
XóaCó onl không bác. GIúp em đưa thanh menu lên tới trên luôn đi bác
Trả lờiXóaDạ có đây
Xóabác gửi mail đi em mời :)
XóaCó phải bờ lốc Star Sơn IT không, hôm trước có mời làm admin rồi mà?
XóaÀ. Không giúp đc thì thôi vậy. Sorry
XóaHhaaa thanh niên giận lẫy à :v
XóaBác ơi mình mới Star Sơn IT mà, avatar vậy mà sao ad nhầm đc. Cạn lời
XóaCái menu ngoài trang chủ của bạn khác với menu của mình mà làm sao làm giống được?
Trả lờiXóaTưởng làm đc :))) thôi cảm ơn nha :))
Trả lờiXóaỪ làm thì được đấy nhưng nhìn không đẹp đâu!!
Trả lờiXóaUầy, đang cần, tks nhé, phần comment hơi rối rối rồi đấy =))
Trả lờiXóaChật :v đang sửa đây mà không biết sửa thế nào cho đẹp :v
XóaCứ cho cái tên nằm trên rồi bỏ phần comment zô cái khung nhỏ nhỏ xinh xinh là được rồi, à mà cho hỏi cái, blog Star Cường IT đang có cái hiệu ứng đen khi trỏ chuột vào ấy, làm sao để xóa nó nhỉ, thấy hết chất rồi :v
XóaUầy làm cái bình luận này giống facebook ý, nhìn gọn gàng hơn, không biết có xấu không nhỉ? :))
XóaHiệu ứng đen gì đấy? Cho ảnh demo xem.
Nhận xét này đã bị tác giả xóa.
XóaSau này thêm cái icon bình luận nữa là bá cháy :v
XóaXóa .post-body img:hover{-webkit-filter:grayscale(100%);filter:grayscale(100%)}
XóaThanks Dii Nô :))
Xóa-.-!
XóaAnh Trường cho em xin mail ib anh tí nha, sẵn tiện anh sửa phần trang chủ đi, Bình loạn anh sửa thành Bình luận nhé anh =))
Xóa@Tính Getter, cái bình loạn đó là cố tình để chứ không phải là quên đâu nhé =))
XóaNhận xét này đã bị tác giả xóa.
XóaCái time comment che mất cái comment rồi còn đâu -_-
XóaỪ tí về sửa sau nhé, đi cà phơ rồi :v
XóaKhông liên quan nhưng mà web chạy nhanh VKL :D Mẫu đẹp đấy, hôm nào chơi Blogspot sẽ qua đua mấy cái này về chơi cho đẹp :D
Trả lờiXóaHahaaa còn chưa làm xong nữa anh ạ! Chăm chút từng chút một mà :3
XóaỜ, cứ phất triển tiếp đi ! Thấy riêng phần comment này là còn nhiều vùng chồng chéo nội dung. Ví dụ nút trả lời nó bị chồng chéo, thời gian bình luận bên phải nó bị chồng chéo.
XóaOk cảm ơn anh Tịnh Nguyễn nhé :D nhiều người cũng góp ý như anh, để tí em chỉnh lại sau :3
XóaTheme chưa hoàn thiện hẳn nên còn nhiều lỗi vặt lắm ạh :3
Ok. T cũng đang cần. Thanks ông nhé <3
Trả lờiXóaOk nhé, nhớ chia sẻ ;)
XóaDự là sắp tới chuẩn bị 1 loạt time blog chạy thụt ra thụt vào giống BSW này :v
XóaẶc, cái gì chạy thụt ra thụt vào vậy?? :v
XóaAnh Trường rảnh vào gmail giúp em tí việc nha :D
XóaÀ quên, trả lời rồi đó e!
XóaĐoạn js dùng trong temp gốc của t giờ k chỉnh nổi maxdepth luôn :v Nó phân cấp vô hạn, ai mà rảnh tay cứ ấn Reply liên tục thì nó thu nhỏ bằng 1 cột 1cm mất :))
XóaÀ. Cái thụt ra thụt vào là thời gian ở comment ý. Cơ mà giờ mất rồi.
Ừ nhiều theme phân cấp bình luận ra nhiều quá nhìn không đẹp, cá nhân tui thấy 1 hoặc 2 cấp là ổn rồi (như theme tui) :v hình như cái phân cấp dùng CSS mà đâu phải js đâu.
XóaCái thụt ra thụt vào đó nó che mất nội dung bình luận nên ẩn đi rồi :))
Temp t dùng là Gvusion 2 biến đổi vl khiếp rồi :3 Giờ chắc nó k phải bản gốc luôn nữa. Lão arlina dùng js phân cấp như bên rocket share từ lâu, kèm cả emoticon luôn :3 Giờ sửa lại nó bể cả khung nên thôi chỉnh sau :3
XóaVậy à. Tui có sở thích tự thiết kế theme dùng riêng hơn là download theme miễn phí trên mạng.
XóaVì tự thiết kế thì làm chủ được những gì có trong theme, dễ dàng chỉnh sửa và thêm/bớt tính năng :))
Anh Trường share cho e phần này đc ko a :( E đang cần lắm ạ
Trả lờiXóahttp://www.upsieutoc.com/image/ps6iAD
Gửi qua mail giúp e vs nha: huybunbokaka@gmail.com
Em cám ơn a nhiều ạ <3
Okey sẽ có bài viết hướng dẫn cho bạn nhé!
Xóamong a hướng dẫn sớm
XóaOk khi nào có thời gian mình sẽ viết bài hướng dẫn ngay ;)
Xóacái chữ trả lời chất vồn :v
Trả lờiXóa:v hết chất sau khi comment :3
XóaTừ từ, cái gì cũng phải từ từ, đang fix đang fix :v :v
XóaNhưng mà nhìn đẹp không?
đẹp, quá chất :v
XóaHay <3
Trả lờiXóaCảm ơn bạn, chia sẻ nhé ;)
XóaAnh Trường vào mail đi anh <3
Trả lờiXóatruất quá <3 css của BSW ngày càng truất <3
Trả lờiXóatruất quá <3 css của BSW ngày càng truất <3
Trả lờiXóaHahaaa “truất”. Cảm ơn nhé :3
Xóasao chưa đc backlink v a
XóaTừ từ nha em, một hai ngày nữa sẽ có.
XóaKhông chơi zotabox nữa à :))
Trả lờiXóaCó chứ :))
XóaCột share Zotabox chất vãi :v
Trả lờiXóaHahaa bình thường thôi mà :v
Xóaa Trường ơi cho nhờ tí đc ko ạ
Trả lờiXóaCó việc gì cứ bình loạn đi nhé, nếu giúp được mình giúp.
Xóaa sửa giùm e cái thanh menu chuột xuống nó hiện màu đc ko e làm mãi ko đc
XóaLà cái gì nhể, chưa hiểu nữa?
XóaCái phần này nè a
Xóahttp://www.upsieutoc.com/image/paCpKU
e trượt xuống nó ko có màu giống v nè a
http://www.upsieutoc.com/image/paCkOb
Cái này vừa dùng CSS vừa dùng Javascript nên đòi hỏi phải có kiến thức cơ bản mới làm được nha.
Xóacái trả lời nhìn mới :3
Trả lờiXóaTrên PC thì chất rồi, còn trên điện thoại thì phải chỉnh lại rồi
Trả lờiXóahttps://i.imgur.com/beK6of6.png
Thì chưa hoàn thiện hẳn mà, đang chỉnh từ từ từng chút một :))
XóaBỏ cái zotabox rồi à :v
XóaÀ vẫn thấy nè :v mà sao không thêm cái nút back to top luôn cho tiện
XóaChật quên :v tí thêm cho
XóaTrang RECENT COMMENTS đẹp nha :)) Hóng bác share hihi
Trả lờiXóaChưa hoàn thiện xong đâu nha, từ từ đã nha :))
XóaSao mà biết vào đó vậy, mới edit xong chưa được 30 phút.
Phần header bài viết đẹp nhỉ :D Hóng bác share :))
Trả lờiXóaCái đấy tự làm đi, không thể share.
XóaMấy cái comment bên trên ấn trả lời k nhập đc nội dung vào khung comment này ông.
XóaSao. Bình thường mà ông?
XóaẸc. Sao t chỉ gõ đc nội dung vào khung cmt của cmt cuối cùng thôi nhỉ :( Hay do mình ăn ở như nào rồi.
XóaLà sao ta. Tui thấy bình thường mà?
XóaRê chuột vào nó hiện ra nút trả lời ấy.
À có hiện nút trả lời. Bấm vào vẫn hiện khung nhưng ngoài cmt cuối cùng của 1 post thì các cmt trên t k nhập đc nội dung vào khung cmt ông ạ :3
Xóachắc là do mạng rồi :v chứ e rê vào vẫn thấy chữ Trả Lời
XóaThử xoá dữ liệu quép rồi thử lại xem sao nha. Chứ tui thấy bình thường cả mà :))
XóaRồi mình hiểu bị gì rồi :)) đã fix, bạn test lại xem đã trả lời được chưa nhé :))
XóaĐó. Giờ mới đc này. Trc nhập mãi k đc vào cái khung này :v
XóaHahaa lỗi vậy mà không ai biết luôn :)) tại nút trả lời ý
XóaThôi xong cmnr -_- Rê vào không thấy chữ Trả Lời nữa rồi =,=
Trả lờiXóaĐang edit theme thì cái máy tính bị hỏng, sửa sớm giờ vẫn chưa được =_= f***
Trả lờiXóaGiờ muốn trả lời comment của BSW quá mà sao giờ =,=
Trả lờiXóahttps://i.imgur.com/U1ZzDAA.png
Trả lờiXóaNó trốn ở trên đây nè :))
Hahaa đã fix nhé, các ông vui tính quá :v
XóaCứ tưởng do mạng :3
XóaHaha do bố cục nó chồng lên nhau nên bấm không được ý :))
XóaỌc. Bình luận mới đâu rồi. K thấy hiển thị. Mà chỗ liên hệ k đính kèm tập tin được :( Cho t gmail t gửi qua cho nha.
Trả lờiXóaĐang fix cái widget bình luận mới ông ơi, tại có bài viết trên 200 bình luận mà nói không hiện ý.
XóaMail là truongdz2069@gmail.com nhé.
Vãi chưởng, k hiểu luôn. Gửi qua mail nó cũng k cho gửi ghi là "bị chặn vì lí do bảo mật" mới kinh :)) T add ông qua drive rồi, ông down từ đó nhé.
XóaOkey thấy rồi, cảm ơn ông nhé! :d
Xóaok :))
XóaTrường bỏ phần Tải thêm đi chứ để trong phần Bình luận chướng mắt quá.
Trả lờiXóaOk để mai edit lại. Hôm qua lỡ xoá cái gì nên nó hiện ra mà quên rồi.
Xóaanh xem template của em chuẩn SEO chưa anh
Trả lờiXóahttp://www.stardungblog.xyz/
Responsive còn chưa chuẩn mà đòi cho chuẩn SEO. Toàn post link blog spam là sao nhỉ ?
Xóahướng dẫn em làm cho chuẩn
XóaTốt nhất lên google tìm và tải theme người ta thiết kế sẵn về mà xài. Chuẩn SEO chuẩn res.
XóaNhớ a Trường qué :v
Trả lờiXóaHết nhớ chưa :v
XóaƯớc gì được anh Trường share template nhỉ :3
Trả lờiXóaHình như a thấy 1 số người có temp này rồi hay sao ý
XóaSẽ có event tặng quà cho ae (có theme).
XóaAi có theme này rồi đều là theme rip cả đấy, khác méo gì ăn trộm công khai :v
Sao ông ko xài code chóng rip?
XóaCũng định thêm vào mà sợ làm chậm blog.
Xóabác share code - cái phần - MỘT SỐ LƯU Ý KHI BÌNH LUẬN - đi bác- chỉ chỗ dán code luôn nha bác
Trả lờiXóaOkey.
Trả lờiXóanhanh đi bác ơi - hóng quá
XóaNếu có event mà share template hiện tại đang xài thì chắc vài trăm comment :))
Trả lờiXóalên comment vèo vèo :V
XóaCũng mong là được vậy :))
Xóahaha :v chắc hơn 1k comments đấy :v
Trả lờiXóaChắc không nổi đâu :v
XóaMí bợn ăn cưm chưea :))
Trả lờiXóaMới đi học về, chưa thay đồ :v
XóaOkey, cho slot ở đầu khung liên kết đi!! :D
Trả lờiXóabacsiwindows.com/lien-ket
[pre] test khung chưa code[/pre]
Trả lờiXóaKhung chứa code dùng thẻ code nhé.
Xóa[code]test lần 2[/code]
Xóađẹp vãi. Ad viết bài HD khi cmt link ảnh là nó ra ảnh luôn ý
XóaNày trên Google có hướng dẫn nhiều lắm ý.
XóaChịu khó tìm về edit lại.
tiêu đề là j ạ
Xóathanks a nha. đc r
Xóap/s: cơ mak a rep ib e vs
Okey em.
Xóatest ảnh
Trả lờiXóahttps://i.imgur.com/5OSjL7r.png
:))
Trả lờiXóa:((
Trả lờiXóaNhận xét này đã bị quản trị viên blog xóa.
Trả lờiXóaKhông spam link nhé em, xem nội quy.
Xóa- Cần lắm bác se cái hiện bình luận ở trang trủ
Trả lờiXóaTrc cũng để cái link ảnh thành ảnh trong comment hoặc video youtube nhưng nhỡ họ post nhiều ảnh quá gây lag ông ạ. Cho nó thành link ảnh trực tiếp đi ông :D
Trả lờiXóaVậy à, tui thấy cho hiện ảnh ra luôn nó tiện hơn đó ông! Cũng không lag hơn bao nhiêu đâu, theme tui cũng khá nhẹ.
XóaỪ công nhận, load nhanh thế này thôi để cũng đc. Kể ra t cả ông hình như dùng chung 1 thread comment thì phải mà js của t lỗi vớ vẩn phân đa cấp vô hạn :v Đau khổ.
XóaÔng tìm trong theme đoạn [code]Config.maxThreadDepth[/code] xem có không, chỉnh js lại chút là được rồi :))
Xóahttps://i.imgur.com/s2LDTZb.png
Có ông. Của t y nguyên như này này. T đang để 1 rồi đó mà nó vẫn cứ phân vô hạn, đang bực mình mà k rõ sửa như nào luôn :( Tại thấy Arlina nó mã hóa nhiều quá.
XóaLạ nhể, sửa lại 1 rồi thì nó phải như của tui chứ.
XóaTui xài code của terocket.com nên không có mã hóa nhiều.
Thực ra temp gốc của t đang xài là Gvusion 2 của Arlina, mà t tùy biến nhiều quá khủng khiếp. Chưa động đến js chỗ comment mà nó vẫn thế :3 Giờ sửa cũng có vì con mụ này mã hóa nhiều quá.
XóaXài hàng free thì phải chấp nhận mã hóa thôi, nhìn đoạn code bị mã hóa mà muốn choáng, như ngôn ngữ ngoài hành tinh :3
XóaỪ thôi đành vậy. À mà cho t xin phần CSS chỗ comment này của ông nhé :3 Đỡ phải nghĩ. Thấy nó hợp lí quá, đỡ phải tách riêng avatar cả comment body
XóaĐây:
Xóa[code]#comments h3:hover:after{width:100%;-webkit-transition:.5s;-moz-transition:.5s;-o-transition:.5s}
.unneeded-paging-control{display:none}
.comment_child .comment_wrap{border-left:1px solid #ddd;padding:0 0 0 20px;margin-left:30px}
.comment_inner{width:100%;display:inline-block;outline:none;background:#f4f4f4;overflow:hidden;position:relative;margin:10px 0;border-radius:15px;padding:12px 12px 45px;box-sizing:border-box}
.comment_header{float:left;padding:0;margin:0;line-height:1.8;width:100%}
.comment_avatar img{border-radius:50%;width:25px}
.comment_avatar{display:inline;margin:0 10px 0 0;float:left}
.comment_name{line-height:1;display:inline;font:500 16px Roboto}
.comment_name a{color:#7577a9}
.comment_name a:hover{color:#F90}
.comment_service{display:inline-block;float:right;opacity:0;-webkit-transition:.3s;transition:.3s;-moz-transition:.3s}
.comment_inner:hover .comment_service{opacity:1}
.comment_service a{font-size:14px;color:#aaa}
.comment_reply{background:#ececec;display:inline-block;margin:0;font-size:12px;font-weight:500;padding:5px 15px;border-radius:100px;text-transform:uppercase;position:absolute;bottom:10px;left:10px;color:#666!important}
.comment_reply:hover{background:#ddd}
.comment_body p{font-size:16px;margin:0;color:#666;word-wrap:break-word;line-height:1.7}
.comment_avatar .avatar-image-container{border-radius:50%;width:40px;height:40px;border:1px solid #ccc;margin:0 0 10px}
.comment-form{max-width:100%;!important}
.comment_admin{border:2px solid #f4beb1}
.comment_admin .comment_name a{pointer-events:none;user-select:none}
.comment_admin .comment_name a:after{content:'Admin';background:#f5896f;color:#fff;font-size:12px;padding:2px 8px;border-radius:10px 0 0 0;margin:0 0 0 5px;float:right;position:absolute;right:0;bottom:0;opacity:.5}
.comment_form a{text-decoration:none;font-weight:bold;font-size:12px}
.comment_form a:hover{text-decoration:underline}
.comment_reply_form{padding:0 0 0 20px;border-left:1px solid #ddd}
.comment_reply_form .comment-form{width:100%}
.comment_emo{max-width:1.5em;max-height:1.5em;vertical-align:middle;margin:-0.3em 0 0 0}
.comment_emo_list .item{float:left;padding:10px 10px 0 10px;text-align:center}
.comment_emo_list span{display:block;font-weight:bold;font-size:11px;letter-spacing:1px}
.comment_youtube{max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img{max-width:100%!important;border-radius:10px}
.comments .avatar-image-container img{width:34px!important;height:33px!important}
.deleted-comment{padding:10px;display:block}
.deleted-comment:before{content:"\f00d";font-family:fontawesome;margin:0 5px 0 0;display:inline-block}[/code]
Ok ông. T chỉ lấy 3 chỗ thôi, phải xếp lại thẻ trong temp cho hợp lí đã.
Xóa[code]test lần 3[/code]
Trả lờiXóaTest phát nữa
Xóa[code]<div class='BacSiWindows' style='display:block'>
<a href='http://www.bacsiwindows.com' target='_blank' title='Bác Sĩ Windows'>Bác Sĩ Windows</a>
</div>[/code]
a xóa hết code đó r cop vào code terocket xem sao
Xóathread comment của bác đẹp quớ nhỉ :))
Trả lờiXóaMất 3 tiếng đồng hồ ngồi chỉnh sửa mà sao không đẹp hả bác :v
XóaCơ sao bác k cho hiện emoticons
Trả lờiXóaHiện nhiều nó lag bác ạ nên ông ý k để. Nhiều ảnh quá sợ lắm.
XóaĐang sửa hình emotion, nào xong mình thêm vào.
XóaBác bấm trả lời bình luận đi cho dễ nhìn.
khựa khựa
Xóađang fake thread comment của bác mà nó lại k hiện avt ms đau chứ :(
XóaChắc đoạn js bị lỗi rồi đấy, chịu khó tìm và sửa đi nhé :3 lúc chiều tui cũng bị.
XóaĐợi bác share tem vậy :D khựa khựa
XóaHóng đi, còn lâu nhé :)))
Xóakhựa khựa :))
Xóa. sắp len 900 rr :3
Trả lờiXóaVài cái bình loạn nữa thôi, cố lên nào :vv
XóaHaha chắc thức đêm làm người vinh dự đc là người thứ 900 cmt bên bsw :v
Trả lờiXóaHihi và hihi :))
Xóaadmin ơi
Trả lờiXóaĐêm nay mà lên 1k còm mưn chắc cu Trường xóa blog :v
Trả lờiXóa=)) ahaha
Trả lờiXóaCố gắng lên 1k bl nào :v
Trả lờiXóa1k2 roài, giờ mới thấy cmt này :v
Xóashare css phần cmt đi anh ><
Trả lờiXóaOk em!
XóaCái này lâu rồi nhưng em vẫn thấy nó đẹp ghê
Trả lờiXóaCảm ơn em!
XóaCho hỏi Ad dùng font chữ gì vậy?
Trả lờiXóa