Khai báo thư viện dành cho thiết kế Theme Blogspot/Blogger

Xuất bản
Dưới đây là một số thư viện hỗ ít giúp bạn có thể khai báo nhanh chóng trên Blogspot/Blogspot phù hợp với những bạn đang tùy chỉnh, thiết kế theme Blogger cũng như thích vọc vạch.
Các thư viện có trong bài này
Cách dùng:

Nếu bạn từng gặp các đoạn HTML sau như:
<div class="container">
<div class="row">
<div class="col-md-6">
Column A
</div>
<div class="col-md-6">
Column B
</div>
</div>
</div>
↳ Thì nó đang sử dụng từ thư viện bootstrap để thiết kế giao diện Responsive nhanh chóng hơn
Thư viện:
Thư viện:
Xem thêm: https://platform.sharethis.com/login để tạo tài khoản nhé!
Trong thiết kế Blogspot căn bản thì có một số thư viện website phổ biến như thế. Ngoài ra còn rất nhiều nữa bạn có thể tìm hiểu cũng như chia sẻ thêm cho mình biết!
- BSW -
 |
| Khai báo thư viện dành cho thiết kế Theme Blogspot/Blogger |
- Font Google
- Font Awesome
- Bootstrap
- Jquery
- Sharethis
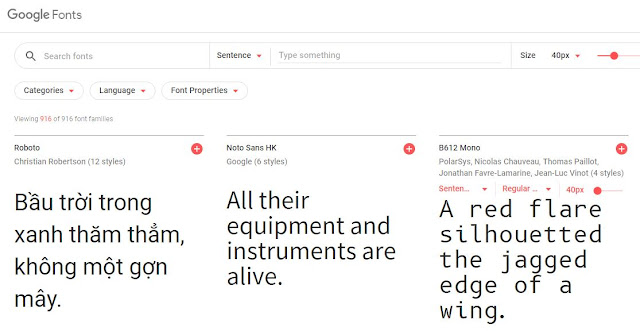
1. Thư viện Font Google
 |
| Thư viện Font Google |
Mọi nền tảng web hiện nay đều sử dụng thư viện Font. Nếu bạn gọi tên Font là trong mà trong HĐH Windows/Mac OS không có font đó sẽ dẫn đến lỗi font rất xấu.
Do đó mặc định ta phải khai báo font cho website, măc thường dùng nhất là Font Google thì hosting/Server của Google rất mạnh. Nếu muốn tốc độ ấn tượng hơn một số Theme Wordpress có tích hợp sẳn font để lưu trực tiếp trên hosting của mình mà không cần phải gọi Font từ Google
Roboto là font rất được ưu chuộng trong Website hiện nay do vậy mình sẽ khai báo Font này!
Thư viện:
<link href="https://fonts.googleapis.com/css?family=Roboto rel="stylesheet"/>
Cách dùng:
#tên_đối_tượng{font-family: 'Roboto', sans-serif}
⇒ Xem thêm: https://fonts.google.com/
2. Thư viện Font Awesome

Hiện tại có 2 phiên bản Font Awesome thường dùng là Version 4.7 và Version 5. Version hỗ trợ rất nhiều định dạng icon và nhiều icon khác nhau. Nhưng với người dùng cơ bản bạn có thể sử dụng Version V4.7 là được rồi.
Font Awesome là thư viện các icon trên Website được rất nhiều website ưu chuộng do cách sử dụng đơn giản của nó!
Thư viện:
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css rel="stylesheet"/>
Và nếu bạn sử dụng cả Font Google và Font Awesome thì ta thay thế bằng đoạn sau:
Thư viện:
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");loadCSS("https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,600,900")
//]]>
</script>
3. Thư viện Bootstrap
Bootstrap là một framework HTML, CSS, và JavaScript cho phép thiết kế phát triên responsive web mobile nhanh chóng.Nếu bạn từng gặp các đoạn HTML sau như:
<div class="container">
<div class="row">
<div class="col-md-6">
Column A
</div>
<div class="col-md-6">
Column B
</div>
</div>
</div>
↳ Thì nó đang sử dụng từ thư viện bootstrap để thiết kế giao diện Responsive nhanh chóng hơn
Thư viện:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"/>
<!-- Optional theme -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"/>
<!-- Latest compiled and minified JavaScript -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
jQuery là một thư viện được xây dựng từ Javascript nhằm giúp lập trình viên xây dựng những chức năng có sử dụng Javascript trở nên dễ dàng hơn. jQuery được tích hợp nhiều module khác nhau từ module hiệu ứng cho đến module truy vấn selector. jQuery được sử dụng đến 99% trên tổng số website trên thế giới (trừ những website sử dụng JS Framework).
Các module chính của jQuery bao gồm:
- Ajax - xử lý Ajax
- Atributes - Xử lý các thuộc tính của đối tượng HTML
- Effect - xử lý hiệu ứng
- Event - xử lý sự kiện
- Form - xử lý sự kiện liên quan tới form
- DOM - xử lý Data Object Model
- Selector - xử lý luồng lách giữa các đối tượng HTML
Thư viện:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>⇛ Xem thêm: https://developers.google.com/speed/libraries/#jquery
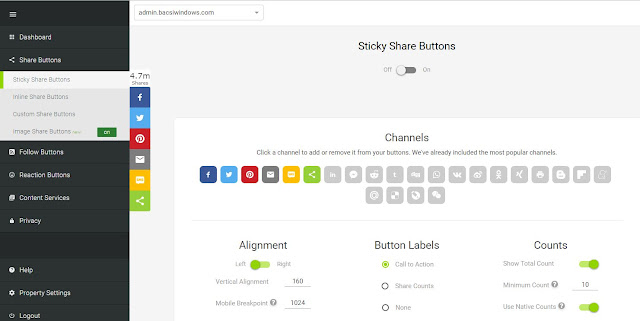
5. Thư viện Button Share Sharethis
 |
| Thư viện Button Share Addthis |
Trong website tin tức hoặc bán hàng không thể thiếu Button Share, thay thì phải code quá phứt thì ta sử dụng thư viện Addthis luôn
Có các button Share hầu hết các mạng xã hội và các app
- Button Follow
- Floating Button
- Sticky Button
- Reation như Facebook..vv
- Image share (Hiện button share khi rê chuột vào ảnh)
Cách sử dụng rất đơn giản chỉ cần khai báo thư viện Javascipt và cài đặt HTML tại vị trí muốn hiện thị button và HTML là được.
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=id&product=inline-share-buttons' async='async'></script>
HTML:
<!-- Chèn -->
Có dãy id để giúp bạn phân tích có bao nhiêu lượt share được thống kê rất hay đấy!
Xem thêm: https://platform.sharethis.com/login để tạo tài khoản nhé!
Trong thiết kế Blogspot căn bản thì có một số thư viện website phổ biến như thế. Ngoài ra còn rất nhiều nữa bạn có thể tìm hiểu cũng như chia sẻ thêm cho mình biết!
- BSW -









 Copyright © 2019
Copyright © 2019
Đây là khu vực quản trị, bạn không có quyền truy cập vào!
bác cập nhật các thẻ meta mới theo update của Google đi
Trả lờiXóaMình dùng WP cho trang Travel blogger nên có Plugin cập nhật sẵn rồi.